Gridsystem
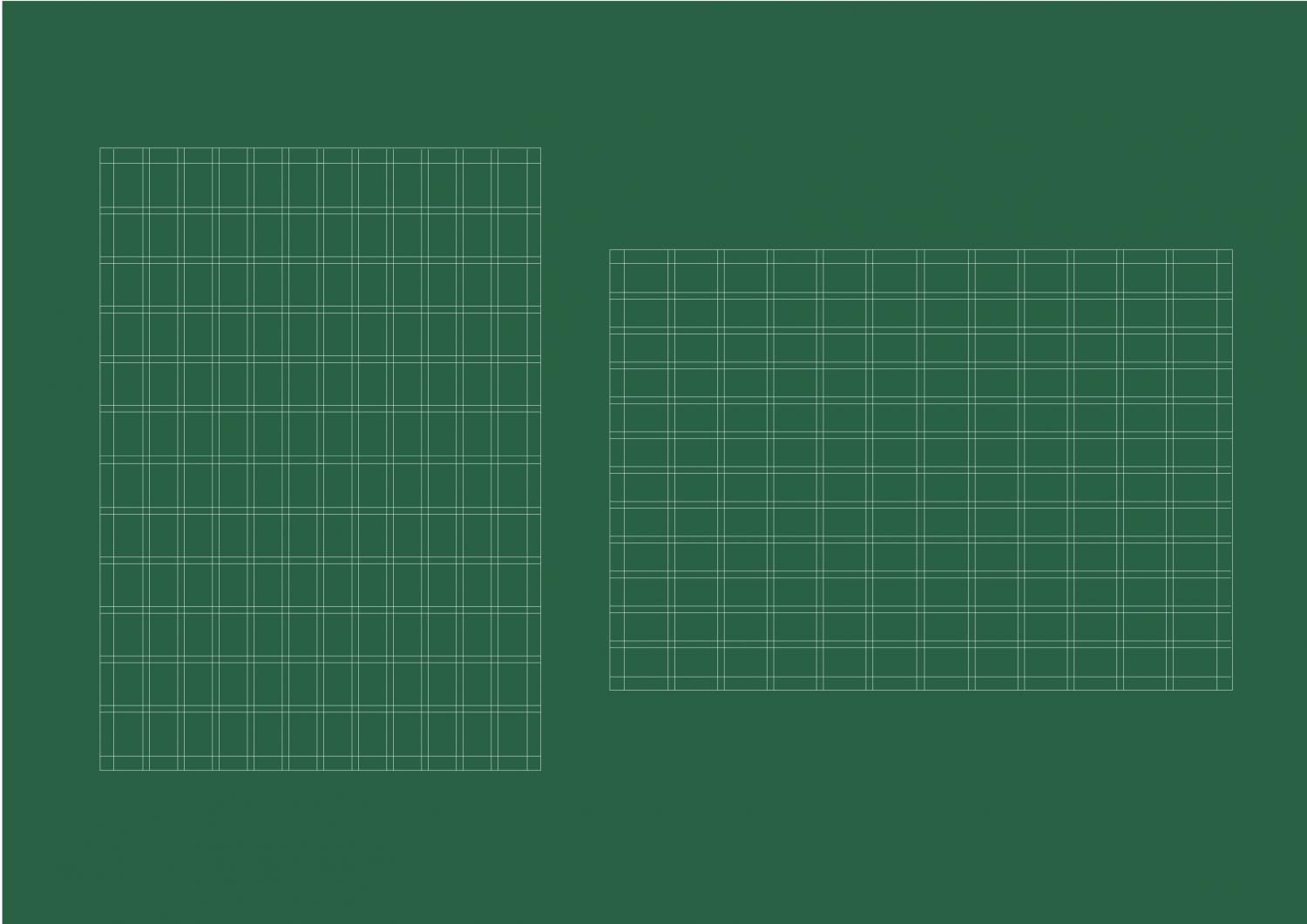
Ett gridsystem är en fast indelning på en yta med fastställda fält för text, bilder och andra element. Gridsystemet används såväl i tryckta publikationer och presentationer som på webben. Vi använder ett grid med 12 rader gånger 12 kolumner (12x12).
Se gridsystemet som ett hjälpmedel och inte något som stjälper designarbetet, ett gridsystem kan man bryta om det behövs, men försök använda priniciperna och förhållningssättet som gridssystemet ger.

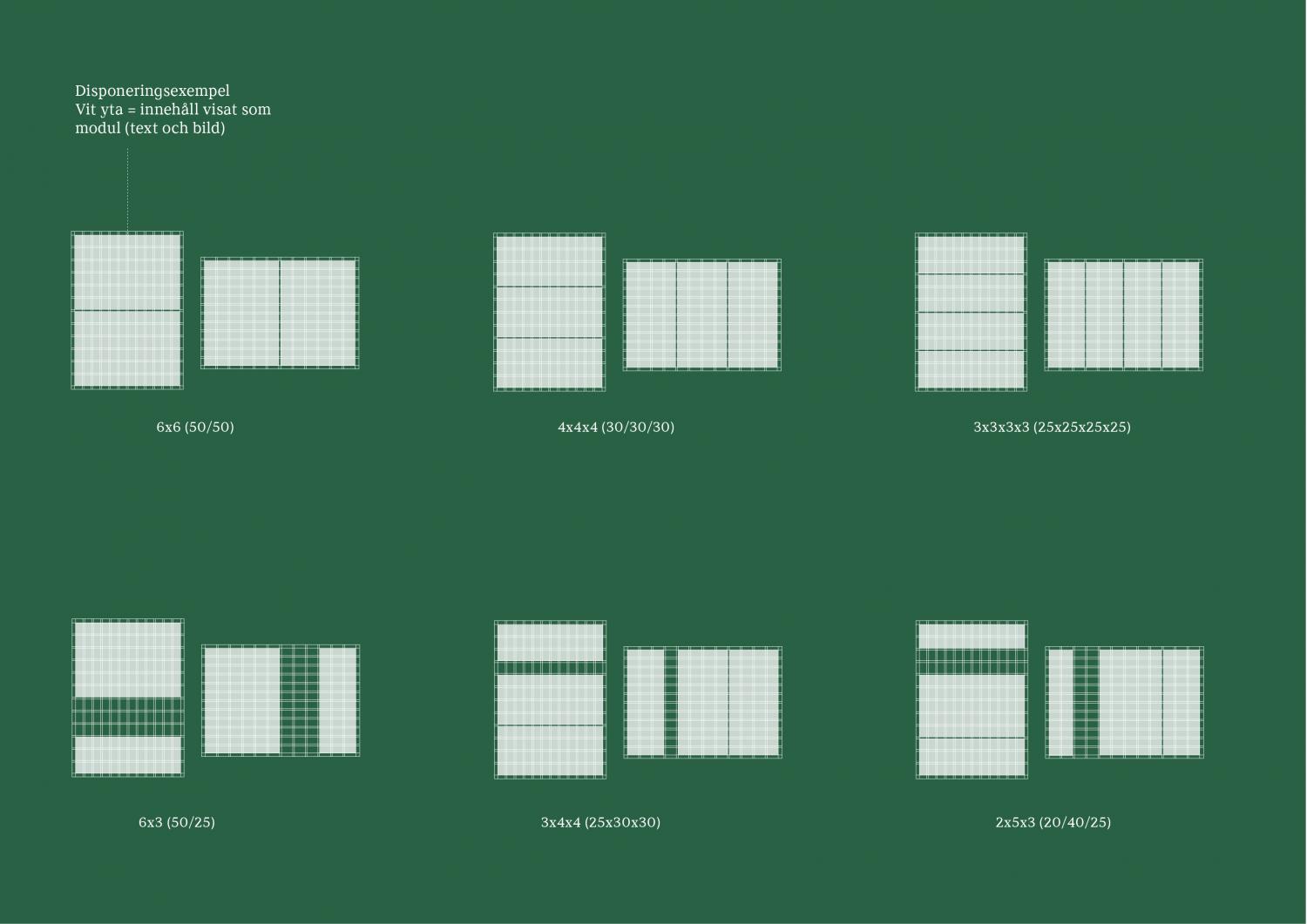
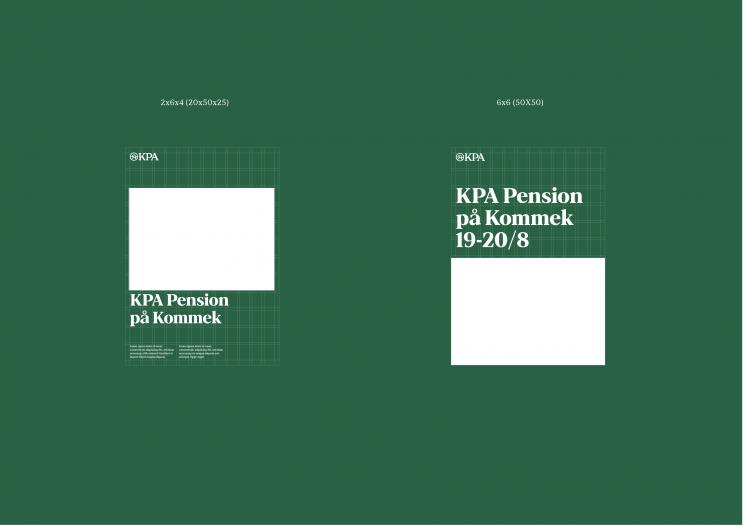
Exempel på disponering
Innehållet – text, bilder, ikoner – ska placeras i de fördefinierade kolumnerna och raderna som gridsystemet skapar. För att göra layout-arbetet smidigt så kan disponeringen av innehåll delas in i block/moduler för att på ett enkelt sätt hitta rätt kombinationer av innehåll.
Här visas exempel på olika disponeringar som man kan skapa med gridsystemets hjälp.
I enighet med gridsystemet:
-
Vid enklare layoutlösningar med mindre information (mindre textmängd och en bild) kan en dispinering med moduler som tex 6x6 (50/50) eller 4x4x4 (30/30/30) fungera bra
-
Vid mer variation och med mer information kan modulerna varieras till tex 2x5x3 (20/40/25) eller 3x4x4 (25/30/30).
-
Vänsterställning av text är att föredra
-
Logotypen vänsterställs med fördel (och ska placeras i toppen)
-
Flera textblock kan användas i samma layout
-
Skapa gärna tomma ytor för att ge innehållet “white space” runtomkring för att bli mer tydligt.



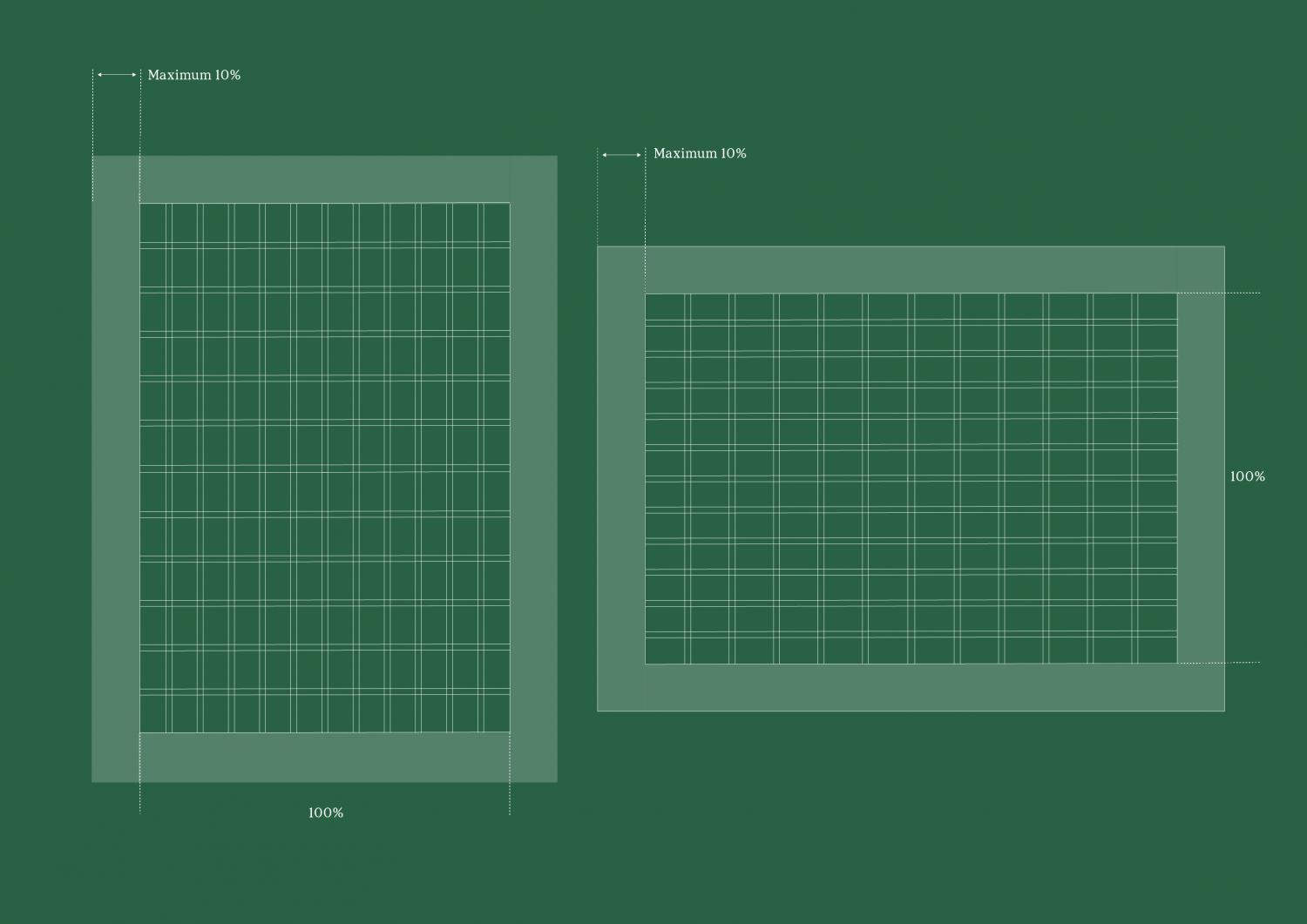
Marginaler
Marginaler och mellanrum. För att säkerställa ett uttryck som upplevs konsekvent har vi begränsat marginalen till mellan 2,5 och 10% av ytan.
Hellre en tightare marginal än en större, spannet finns för att kunna hantera större variation av uttag med olika behov som kräver olika marginal.

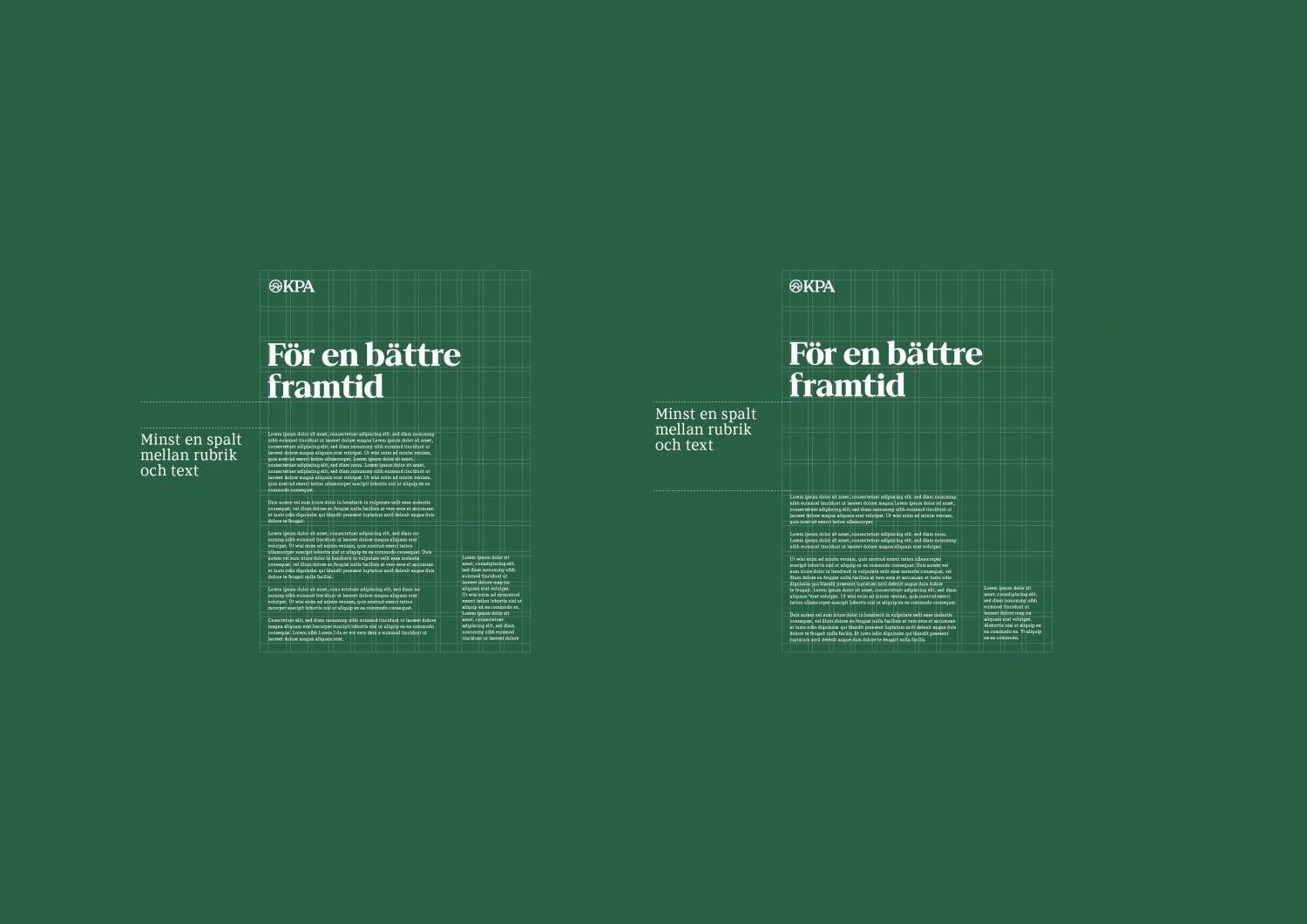
Exempel gridsystem
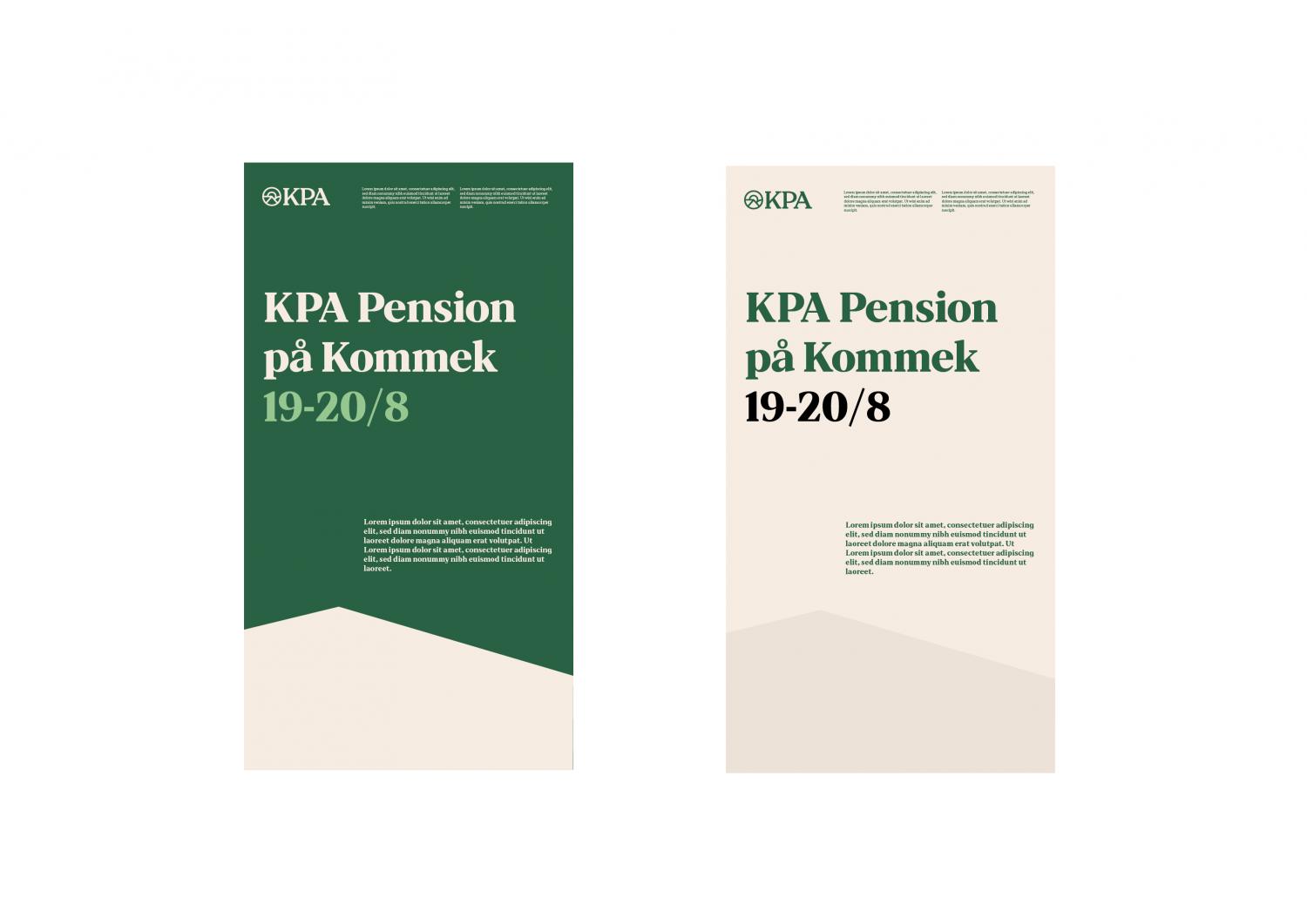
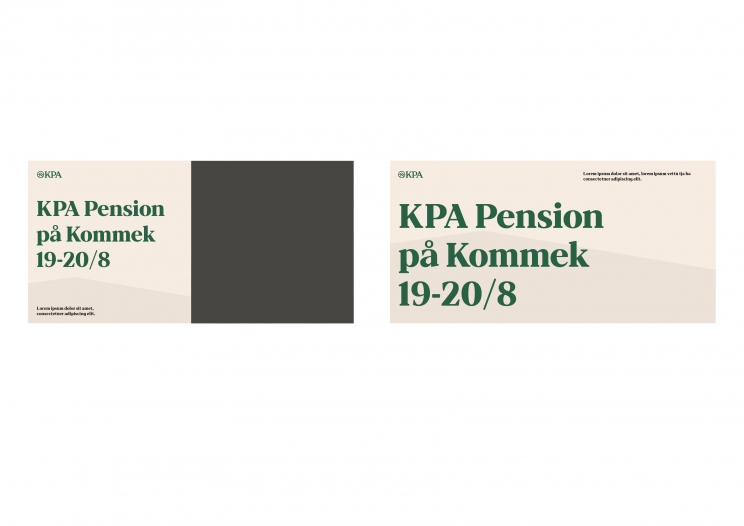
För att säkerställa ett konsekvent uttryck ska placeringen av kommunikativa rubriker vara på samma ställe, i den utsträckning det är möjligt. En bra placering är till vänster i övre delen av rutan.




Exempel på placering av innehåll i gridsystem. Observera att gridsystemet ej är synligt i skisserna.